Zit je wel eens op je telefoon naar een website te kijken en het ziet er niet uit? Op sommige knoppen kan je niet klikken, teksten zijn heel groot of heel klein, je kunt amper scrollen, dat soort zaken. Dat is zo zonde, want zo raak je bezoekers kwijt. Dus hoe zorg je ervoor dat je een mobielvriendelijke website hebt zodat iedereen met veel plezier je website bekijkt?
De 4 onderdelen voor een goede mobielvriendelijke website lees je in deze blog!
Liever luisteren dan lezen? Dat kan met deze podcastaflevering!
4 onderdelen voor een mobielvriendelijke website
#1 Snelheid
Google vindt de laadtijd van je website heel belangrijk. Om een mobielvriendelijke website te hebben wil je dus dat je website snel te zien is. Mensen klikken weg als deze niet binnen enkele seconden laadt.
Een onderdeel wat hier een grote invloed op heeft zijn afbeeldingen. Teksten nemen niet zoveel opslagruimte in, maar afbeeldingen wel. Ik zou je aanraden om afbeeldingen van maximaal 400KB te uploaden. Hoe kleiner hoe beter, want dan laadt het allemaal een stuk sneller. Je kunt eenvoudig je afbeelding uploaden bij websites zoals CompressJPEG om vervolgens je afbeelding als een veel kleiner bestand te kunnen gebruiken.
Een andere tool om een mobielvriendelijke website te maken op het gebied van snelheid is een plugin rondom caching. Dit zorgt er bijvoorbeeld voor dat niet alles direct wordt geladen, maar alleen de onderdelen die iemand bekijkt. Ook wordt de website opgeslagen op het apparaat van de bezoeker. Als diegene je website nog een keer bekijkt wordt deze opgeslagen versie getoond, wat ook weer tijd scheelt bij het laden. Voor mijn WordPress website gebruik ik vaak WP Fastest Cache (gratis versie is vaak al voldoende).
Meer handige tools ontdekken voor je WordPress website? Lees deze blog: Zelf een goede WordPress website maken dankzij deze 6 must have tools
#2 Schaalbare website
Een mobielvriendelijke website schaalt mee met de grootte van het scherm. Vaak zie ik dat websites hele grote teksten hebben en dat zaken overlappen. Ook kan het zo zijn dat websites op mobiel hetzelfde worden weergegeven als op een desktop, dat is al helemaal super zonde.
Zorg ervoor dat teksten goed te lezen zijn en knoppen groot genoeg om op te kunnen klikken. Vaak worden teksten net zo groot weergegeven als op desktop, terwijl dat vaak veel te groot is voor mobiel. Bij de meeste thema’s kan je een aparte lettergrootte opgeven voor zowel desktop, tablet en mobiel. Stel dat bijvoorbeeld de titels op desktop 30 pixels zijn, dan kan je deze op mobiel 16 pixels maken. Dan is het goed te lezen, maar nog wel groot genoeg om op te vallen als titel.
Voor knoppen is het belangrijk dat ze aan te klikken zijn, maak ze dus niet te groot of klein! Ook kan het zo zijn dat als de teksten niet meeschalen je een hele lange knop krijgt. Let hier dus ook weer op de lettergrootte en eventuele ruimte die je om je knop heen toont (padding genoemd).
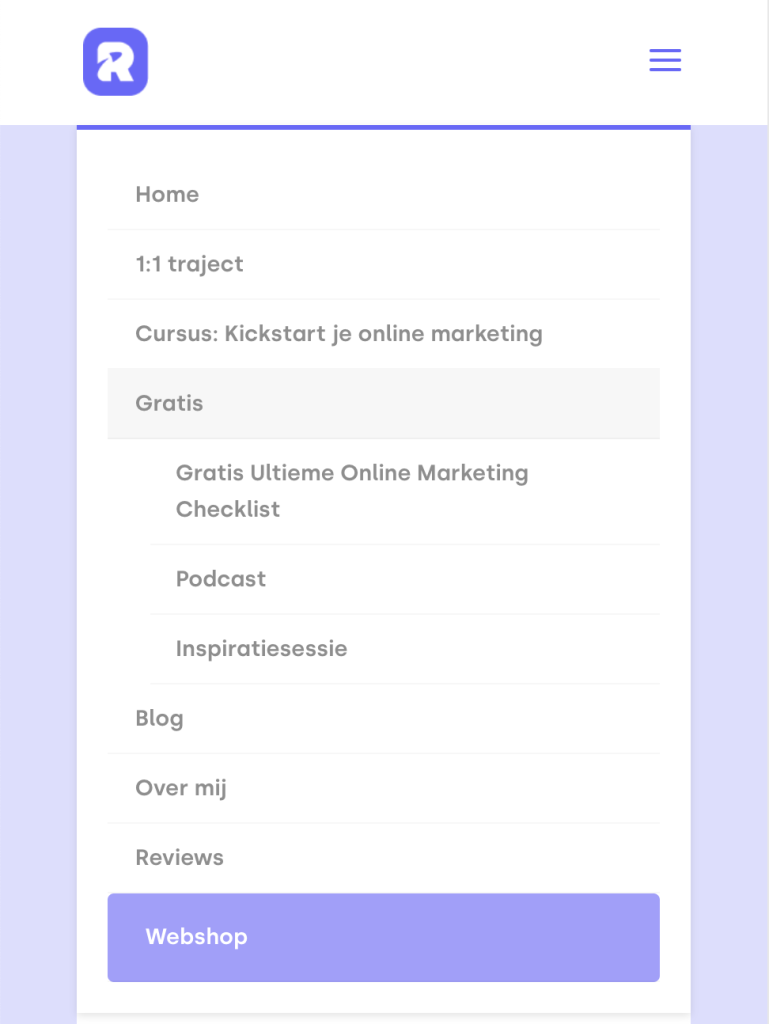
Het laatste onderdeel bij een schaalbare en mobielvriendelijke website is het menu. Het is belangrijk dat het menu goed te vinden is, dat alle teksten direct in beeld verschijnen en dat mensen kunnen zoeken. Vaak zie je dat mobiele websites 3 lijntjes hebben als menu (ook wel hamburgermenu), dus dat is voor veel mensen herkenbaar.

Vaak is het zo dat thema’s voor websites automatisch al geoptimaliseerd zijn voor mobiel, maar dat betekent niet dat alles perfect is. Als het goed is kan je per element aangeven hoe het er op mobiel uitziet om ervoor te zorgen dat het helemaal past en optimaal werkt.
#3 Gebruiksvriendelijkheid
Ik hoop dat het logisch is dat een mobielvriendelijke website geoptimaliseerd is voor mobiel, maar vaak vergeten mensen ook vanuit mobiel te denken. Bezoekers op mobiel bekijken websites heel anders dan op desktop. Het draait er bij mobiel om dat informatie zo snel mogelijk te vinden is en compact is. Over het algemeen gaan we niet minuten scrollen om iets te lezen of zoeken, dus houd dat in je achterhoofd.
Dit kan ook consequenties hebben voor de opbouw van je pagina’s. De belangrijkste informatie moet bovenaan staan en hele lappen tekst wil je verstoppen. Dit kan je bijvoorbeeld achter uitschuifelementen doen (accordion). Ik vind het persoonlijk ook heel irritant om allemaal pop-ups weg te moeten klikken op mobiel, dus minimaliseer dit ook het liefst.

Als laatste is het belangrijk om het meer visueel en eenvoudig te houden. Vervang bijvoorbeeld bepaalde kopjes met iconen om het afwisselend te maken en gebruik niet al te lange titels. Anders moeten mensen een heel stuk scrollen voordat ze langs je titel zijn. Ook kan het slim zijn om afbeeldingen te verminderen als dit weinig toevoegt, anders neemt het ook veel ruimte in.
#4 Blijf testen
Het laatste belangrijke onderdeel om een mobielvriendelijke website te maken is om te blijven testen. Kijk op je eigen telefoon en het liefst op een andere naar je website hoe het eruit ziet. Is alles goed te lezen en aan te klikken? Is alles eenvoudig te vinden en ziet het er aantrekkelijk uit? Blijf het aanpassen en testen totdat je website super mobielvriendelijk is!
En nu?
Heb jij een mobielvriendelijke website of valt er nog veel winst te behalen? We besteden met z’n alleen zoveel tijd op onze telefoons, dan zou het zonde zijn als bezoekers afhaken omdat je website niet goed geoptimaliseerd is. Er zijn 4 onderdelen waar je aan moet denken bij een mobielvriendelijke website: de snelheid, hoe schaalbaar het is, dat het goed te gebruiken is en blijf vooral testen om ervoor te zorgen dat het perfect is!
Meer leren over hoe je een goede website maakt? Volg dan mijn cursus Kickstart je Online Marketing! In deze cursus neem ik je aan de hand om je personal brand neer te zetten, kanalen te kiezen die bij je passen en authentieke content te maken. Ontdek welke stappen je moet zetten om op een strategische en leuke manier met je marketing bezig te zijn en hoe je alles uit je website haalt! Lees hier meer over de cursus.

